Back in late 2019, I joined the SharpEnd team for a string of quick projects. One of such projects was a cool web app for an event.
As a partner to Podge Events, SharpEnd were tasked with reimagining event registration applying their expertise in the Internet of Things.
The result was a custom-built free-standing unit with an interactive screen and a camera that analysed the attendee's face, then checked them into the event and showed the seating arrangement for them and their table peers.
With each check-in flow lasting under a second per person, it turned a usually boring process into a nice welcoming experience while also reducing the organisers’ workload.
Technical
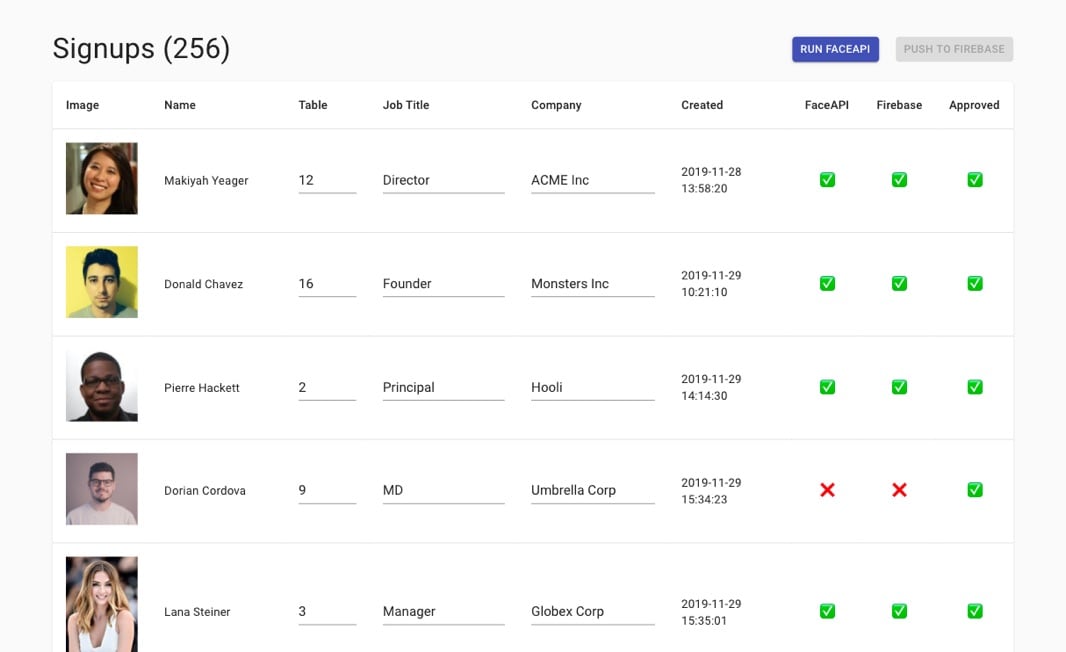
The check-in web app was built in React with Firebase for data storage and Face API to match faces with profile pics uploaded by the attendees while registering for the event.
To keep the process fast and light on the check-in app (as the process of measuring face features for recognition can be very intense and slow), I also built a simple tool using Material UI and Firebase to keep the attendees’ event profiles updated and synced with the registration data from the event website.