In early 2020, I joined the tech team at Table to help them align the product with the brand refresh. The team had been developing a live chat web app for a few years until they found a good product-market fit and focused on the current iteration.
The responsive web app already included many robust features beyond the live messaging side including video calls, in-app targeted messaging, automated bots and workflows for appointments, agreements and payments. All secure and encrypted at rest and at work. But, it was developed with little to no guidance on the design side up until that point, so there was good room for improvement on the user experience.
My main goal was then to restyle the entire web app while the product was in active development and, where possible, find ways to improve both the developer and user experiences while keeping an eye on accessibility.
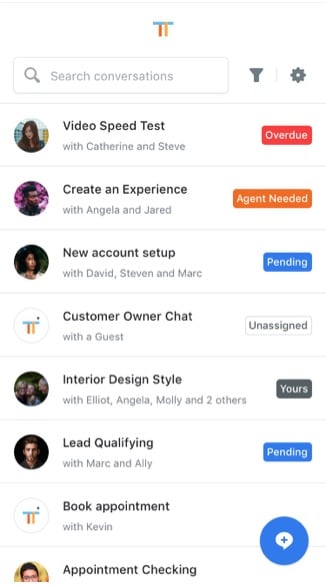
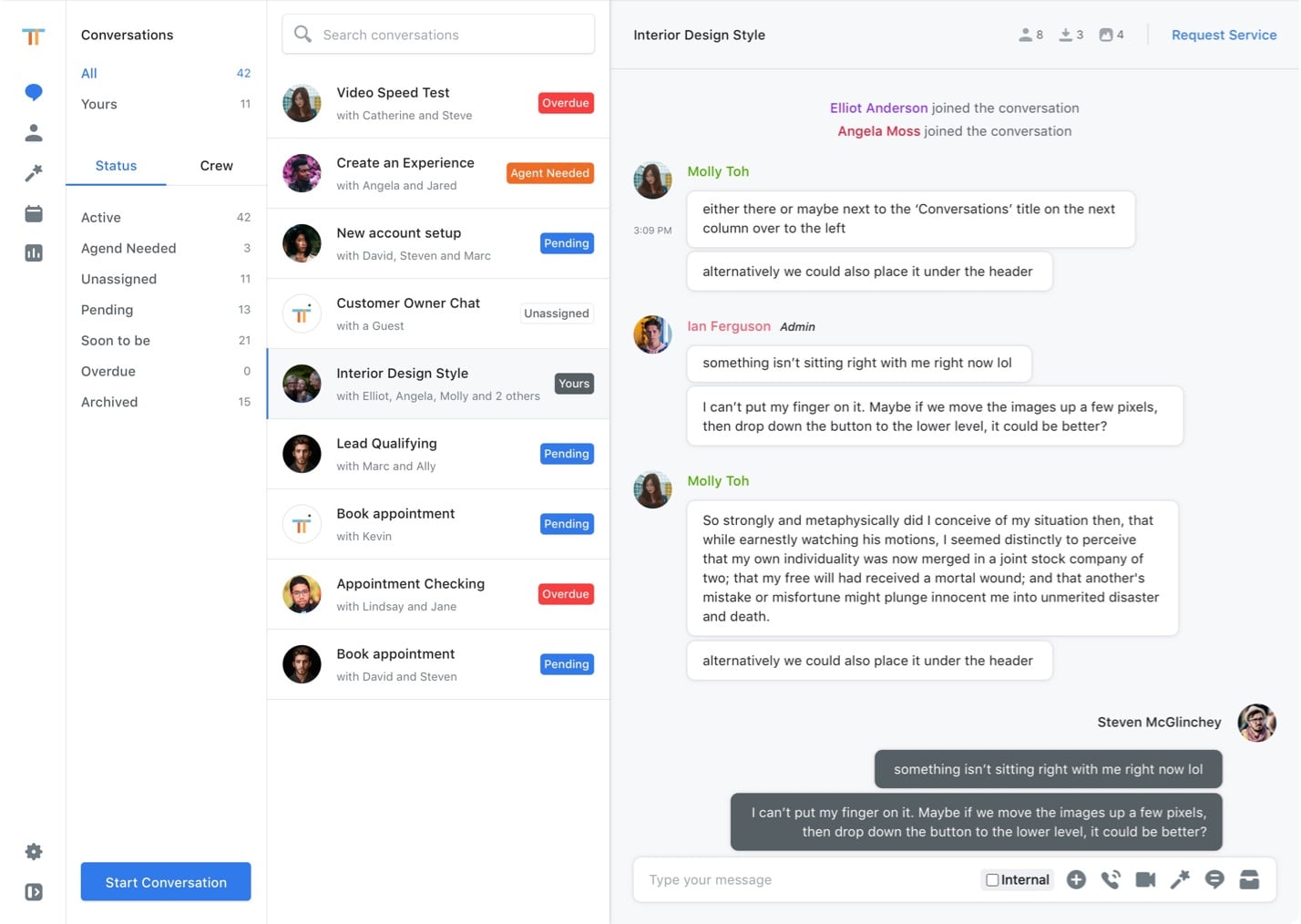
Being introduced to large codebases can feel overwhelming, so we decided to tackle one component at a time, starting with the messenger feature.
By using the Pareto principle, it helped focusing on a small part of the product that had the most impact on customer experience. At the same time, this made it easier for the team members to fix, review and test every product update.
This initial bundle of work then guided the roadmap planning to help decide the priorities between restyling existing features and creating new ones.
After a few months of work, the web app finally had a consistent and welcoming user interface that reduced the cognitive load and facilitated communication between users right from the first experience.
Technical
This progressive web app was built with React on Typescript, with the state managed by MobX and connected to the backend on a GraphQL layer. For styling, it relies heavily on Styled Components, a flavour of CSS-in-JS.