What initially started as a proof of concept in the summer of 2013, became then a personal project to learn the intricacies of building and publishing a web app as a paid mobile app for Android and iOS on multiple app stores.
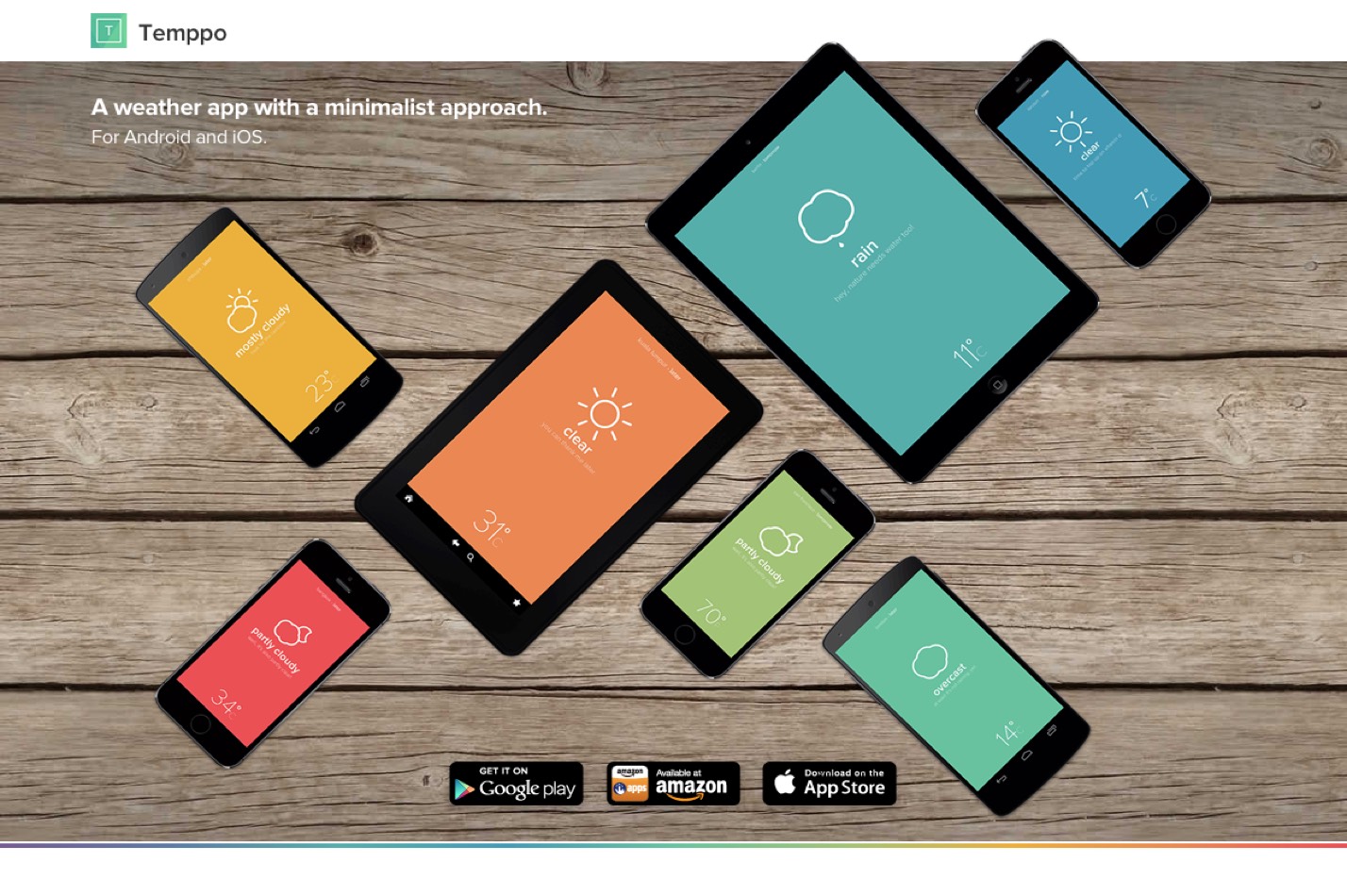
Temppo is a minimalist weather app that displays the weather conditions based on the user’s current location.
Its simple interface allows to switch between the current, later and tomorrow’s weather conditions.
On each screen, it features animated weather icons with the background colour reflecting the temperature and a little hint of humor to put a smile on the user’s face not matter how crappy the weather may be.
To support the app, I also created a responsive one-page website featuring the app’s benefits, app store links, social network profiles and legalese required.
Being this a personal project, I took charge of all tasks and wore multiple hats. From setting and enforcing constraints of time and budget as a client and producer would do, to first designing the user experience, and then the user interface and testing both the mobile app and support website.
With little to no promotion, the app gathered only a small user base in the very crowded market of weather apps but allowed me to learn a lot in the process. And it still managed to cover that year’s Apple Developer license. That’s still a win in my book!
Feedback
Gorgeous, minimal and to the point with a hint of humor. Perfect for someone who simply wants to know what the temperature is and couldn’t care less what the dew point in Antarctica is.
Technical
The app was built using HTML5, CSS3 and a custom event-driven Javascript framework to connect with a third party API for weather data (Weather Underground) and then compiled in Android and iOS apps using Phonegap. The website uses the Bootstrap framework and just a little Javascript to sprinkle the experience.